Image를 자동으로 움직이게 하기
페이지정보
글쓴이 관리자 조회 56,854 조회 날짜 20-02-22 12:12 / U:20-03-05 14:09내용
Image를 자동으로 움직이게 하기
pygame에서의 객체들은 게임 루프안에서 동작하도록 코딩한다.
따라서 게임 루프는 끊임없이 반복하므로, 이미지의 위치를 조금씩 변경해주면 이미지가 이동하는 것이 된다.
1. 위에서 아래로 자동으로 이동하는 이미지
이미지가 위에서 아래로 움직이려면, 이미지의 y값이 계속 증가하면 된다.
pygame의 y좌표값은 보통 수학에서 말하는 y좌표와는 다르게 아래로 갈 수록 값이 늘어나고 위로 갈수록 값이 줄어든다.
따라서 이미지의 y 좌표값을 증가시키는 코드를 게임 루프안에 넣는다면 이미지는 자동으로 아래로 움직일 것이다.
https://www.jbmpa.com/pygame/5 의 7번 코드에서 y 좌표값만 증가하는 코드를 추가하고 실행해본다.
|
import pygame
# 스크린 전체 크기 지정 SCREEN_WIDTH = 400
# pygame 초기화 pygame.init()
# 스크린 객체 저장
# FPS를 위한 Clock 생성
# 이미지 로딩 및 크기 변경 player = pygame.image.load("Player.png")
# 이미지의 Rect 정보를 저장 player_Rect = player.get_rect()
# 이미지가 가운데 올 수 있도록 좌표값 수정 # python 3.8 이상에서 integer가 필요한 곳에 float가 들어가면 DeprecationWarning이 나옴. # 따라서 round() 처리를 해준다. player_Rect.centerx = round(SCREEN_WIDTH / 2) player_Rect.centery = round(SCREEN_HEIGHT / 2)
playing = True # 이벤트 처리 if event.type == pygame.QUIT:
# 스크린 배경색 칠하기 SCREEN.fill((255, 255, 255))
# 이미지의 y 좌표값을 5씩 증가 player_Rect.y += 5
# 스크린의 원하는 좌표에 이미지 복사하기, 좌표값은 Rect를 이용 SCREEN.blit(player, player_Rect)
# 작업한 스크린의 내용을 갱신하기 pygame.display.flip()
# 1초에 60번의 빈도로 순환하기 clock.tick(60) |
실행화면

실제 실행화면은 반복되지 않고, 화면 아래로 사라지면 다시는 이미지가 나타나지 않는다. 이유는 y 좌표값이 계속 증가하므로 이미지는 우리가 보는 화면 아래로 계속 멀어지기 때문이다.
2. 이미지가 화면 밖으로 벗어나면, 다시 나타나게 하기
이미지가 화면 밖으로 벗어나면 다시 나타나지 않는다. 이때 화면 밖으로 벗어난 이미지를 다시 화면으로 나타나게 할 수 있다.
이것은 이미지의 좌표와 SCREEN의 사이즈를 비교하여 계산할 수 있다.
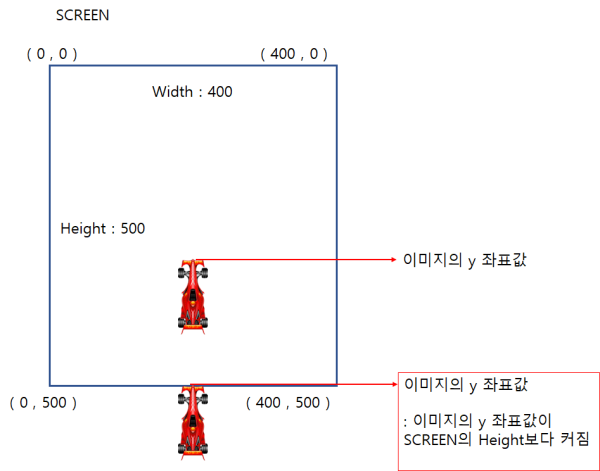
1번 코드에서 이미지가 화면 아래로 벗어났다는 것은 어떻게 알 수 있을까?
pygame에서의 위치는 모두 좌표값과 사이즈로 나타낼 수 있다.
이미지가 SCREEN 아래로 벗어났다는 것은 이미지의 y 좌표값이 SCREEN의 HEIGHT보다 더 커졌다는 것을 의미한다.
따라서 다음 코드를 통해 아래로 사라진 이미지를 다시 위에서 나타나게 한다.
|
# 이미지의 y 좌표값이 SCREEN의 높이보다 커지면 # 이미지의 y 좌표값을 (0 - 이미지의 높이) 로 변경한다. # 또는 이미지의 Rect 값의 bottom 값을 0으로 만든다. if player_Rect.y > SCREEN_HEIGHT: player_Rect.y = 0 - player_Rect.height # 또는 # player_Rect.bottom = 0 |
위의 코드를 추가하여 코드를 완성시켜 본다.
|
import pygame
# 스크린 전체 크기 지정 SCREEN_WIDTH = 400
# pygame 초기화 pygame.init()
# 스크린 객체 저장
# FPS를 위한 Clock 생성
# 이미지 로딩 및 크기 변경 player = pygame.image.load("Player.png")
# 이미지의 Rect 정보를 저장 player_Rect = player.get_rect()
# 이미지가 가운데 올 수 있도록 좌표값 수정 # python 3.8 이상에서 integer가 필요한 곳에 float가 들어가면 DeprecationWarning이 나옴. # 따라서 round() 처리를 해준다. player_Rect.centerx = round(SCREEN_WIDTH / 2) player_Rect.centery = round(SCREEN_HEIGHT / 2)
playing = True # 이벤트 처리 if event.type == pygame.QUIT:
# 스크린 배경색 칠하기 SCREEN.fill((255, 255, 255))
# 이미지의 y 좌표값을 5씩 증가 player_Rect.y += 5
# 이미지의 y 좌표값이 SCREEN의 높이보다 커지면 # 이미지의 y 좌표값을 (0 - 이미지의 높이) 로 변경한다. # 또는 이미지의 Rect 값의 bottom 값을 0으로 만든다. if player_Rect.y > SCREEN_HEIGHT: player_Rect.y = 0 - player_Rect.height # 또는 # player_Rect.bottom = 0
# 스크린의 원하는 좌표에 이미지 복사하기, 좌표값은 Rect를 이용 SCREEN.blit(player, player_Rect)
# 작업한 스크린의 내용을 갱신하기 pygame.display.flip()
# 1초에 60번의 빈도로 순환하기 clock.tick(60) |
실행 결과

##########
연습 :
위에서 아래로
아래에서 위로
왼쪽에서 오른쪽으로
오른쪽에서 왼쪽으로 움직이는 코드를 만들어서 테스트 해본다.
Rect 값이 아닌 x, y 좌표를 가지고 변경하는 코드도 연습한다.
댓글목록
댓글이 없습니다