SCREEN과 Rect의 크기와 좌표
페이지정보
내용
SCREEN과 Rect
1. SCREEN 크기와 좌표
컴퓨터의 화면에 표시되는 많은 객체들(윈도우, 이미지등)들은 크기(width, height)와 좌표(Coordinates or Position)를 가진다.
컴퓨터의 모니터가 1920 x 1080의 해상도를 가진다면 각각 가로, 세로의 길이를 의미하고 가로, 세로 좌표 값에 따라 객체의 위치가 정해진다.
마찬가지로 pygame.display.set_mode()로 스크린이 생성되면 이 스크린은 하나의 캔버스와 같다고 생각하고, 이 캔버스 위에 이미지를 위치시킨다고 생각하면 된다.
그리고 가로를 X축, 세로를 Y축으로 보고 좌표값에 따라서 각각의 객체들을 스크린 속에 그려낸다.
다만, 일반적으로 수학에서 알고 있는 값하고 차이점이 있다. 보통 좌표에서 X, Y축 교차점을 기준으로 X축은 오른쪽으로 양수, 왼쪽으로 음수, Y축은 위로 양수, 아래로 음수가 된다. pygame에서 좌표값은 스크린의 제일 상단, 왼쪽이 기준이 된다.
따라서 스크린의 제일 왼쪽 상단을 기준점으로 두고 오른쪽(X축)은 양수, 왼쪽은 음수, 위쪽(Y축)은 음수, 아래쪽은 양수가 된다.
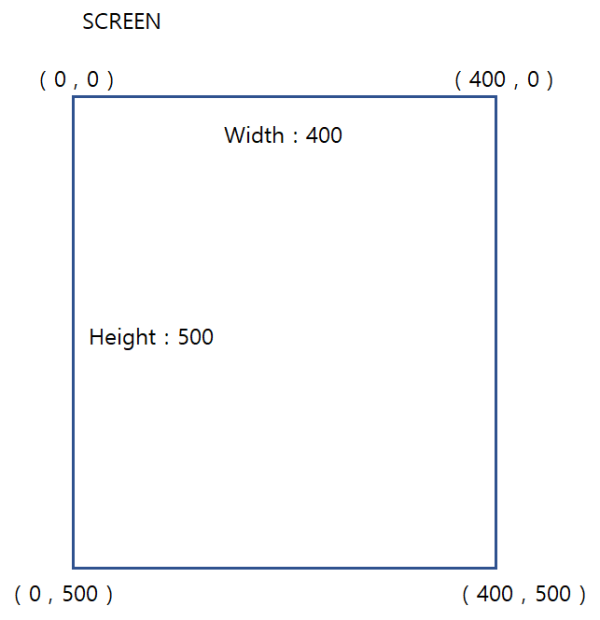
가로, 세로가 400, 500인 길이를 가진 스크린을 생성했다면 각 좌표값은 아래와 그림과 같다.
## 여기에서 SCREEN은 pygame에 내장된 상수나 객체가 아니라, 본 강좌에서 전체 display surface를 저장한 객체의 이름이다. 즉, 각자 자신의 기호에 맞게 이름은 다르게 변경해도 무방하다.
2. Rect 크기와 좌표
Rect는 Rectangle을 의미한다.
Rect는 좌표(X, Y)와 크기(Width, Height)를 가진다.
아래와 같은 값을 가진 Rect를 생성하는 코드를 보자.
X 좌표 = 150
Y 좌표 = 200
Width = 200
Height = 100
myRect = pygame.Rect(150, 200, 200, 100)
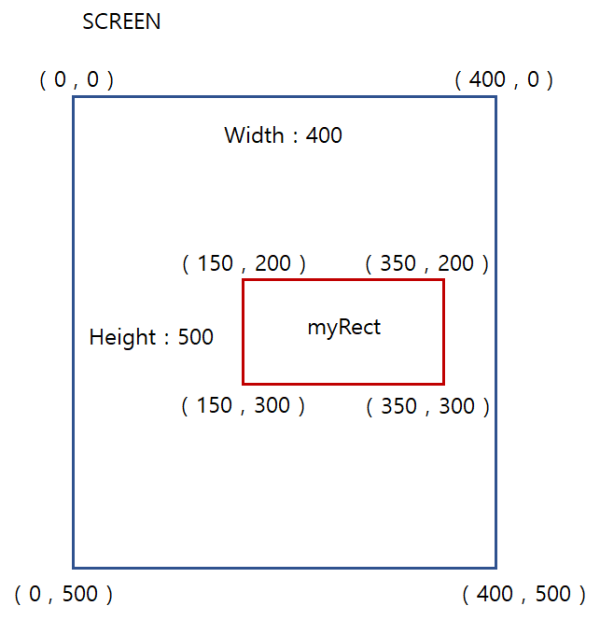
myRect의 좌표는 아래의 그림과 같다.

모든 Rect의 좌표 기준값은 중앙이 아니라 왼쪽 상단(topleft)이다. 따라서 오른쪽을 길이만큼 더한 포지션(topright)은 (350, 200)이 되며, 오른쪽 하단(bottomright)의 좌표는 (350, 300)이 된다.
myRect가 SCREEN안에 들어간다면 아래의 모양이 된다.
3. Rect의 가상 속성 값 (virtual attributes)
만약 , myRect의 왼쪽 선분의 중간값을 구한다고 생각해보자.
myRect의 X좌표값이 150이고, Y축만큼 늘어난 길이(Height)는 100이다. 따라서 myRect의 왼쪽 선분 중간값 midleft는 아래와 같은 계산을 통해 구할 수 있다.
midleft_x = myRect.x
midleft_y = myRect.y + (myRect.height / 2)
즉, midleft = (150, 250) 이 된다.
이와 같이 Rect의 각 선분의 값들을 계산을 통해서 구할 수 있지만, pygame의 Rect 객체는 각 모서리, 선분의 중간값등의 가상의 좌표를 제공해준다. 각 모서리의 가상의 이름은 아래 그림과 같다.

그림의 색을 기준으로 구분해서 각 좌표의 값들을 살펴보면, 어떤 것은 값이 1개, 어떤 것은 2개(튜플)로 제공되어야 하는 것을 알 수 있다.
left, right = x 좌표값
top, bottom = y 좌표값
topleft, topright, bottomleft, bottomright, center = x, y 좌표값을 튜플로 제공
그 외에 x, y, centerx, centery, size, width, height, w, h 등을 포함하여 속성값을 나타내는 표는 아래와 같다.
| attribute | description |
|---|---|
| myRect.x | Integer, value of x position |
| myRect.y | Integer, value of y position |
| myRect.w | Integer, value of the width of the rectangle |
| myRect.h | IInteger, value of the height of the rectangle |
| myRect.width | Integer, value of the width of the rectangle |
| myRect.height | Integer, value of the height of the rectangle |
| myRect.left | Integer, x-coordinate of the left side of the rectangle |
| myRect.right | Integer, x-coordinate of the right side of the rectangle |
| myRect.top | Integer, y-coordinate of the top side of the rectangle |
| myRect.bottom | Integer, y-coordinate of the bottom side of the rectangle |
| myRect.centerx | Integer, x-coordinate of the center of the rectangle |
| myRect.centery | Integer, y-coordinate of the center of the rectangle |
| myRect.size | A tuple of two integers: (width, height) |
| myRect.topleft | A tuple of two integers: (left, top) |
| myRect.topright | A tuple of two integers: (right, top) |
| myRect.bottomleft | A tuple of two integers: (left, bottom) |
| myRect.bottomright | A tuple of two integers: (right, bottom) |
| myRect.midleft | A tuple of two integers: (left, centery) |
| myRect.midright | A tuple of two integers: (right, centery) |
| myRect.midtop | A tuple of two integers: (centerx, top) |
| myRect.midbottom | A tuple of two integers: (centerx, bottom) |
출처 : https://www.pygame.org/docs/ref/rect.html, https://sigon.gitlab.io/post/2018-10-10-pygame-rect/
pygame에서 생성되는 이미지와 각종 객체들은 모두 사각형(Rect) 안에 존재하며, 이는 곧 Rect에서 제공하는 좌표와 크기값을 알아낼 수 있다.
Rect 객체가 아닌 다른 객체에서 Rect객체를 생성하는 메서드는 get_rect() 이다.
Rect의 속성값을 변경하려면 속성값에 다른 값을 입력하면 된다. 속성값중 하나가 변경되면 나머지 값들도 자동으로 변경된다.
속성 변경 방법 :
myRect.centerx = 150
게임에 사용되는 이미지들의 Rect 속성들을 이용하면 이미지의 위치, 좌표, 이동, 충돌등을 계산할 때 매우 유용하게 사용할 수 있다.
4. 예제 코드
|
import pygame
# 전체 스크린의 가로, 세로 크기 설정 SCREEN_WIDTH = 400 SCREEN_HEIGHT = 500
# 초기화 pygame.init()
# 스크린 생성 SCREEN = pygame.display.set_mode( (SCREEN_WIDTH, SCREEN_HEIGHT) )
# window의 타이틀 설정 pygame.display.set_caption("pygame test")
myRect = pygame.Rect(150, 200, 200, 100)
print("myRect.w = ", myRect.w) |
결과
| myRect = <rect(150, 200, 200, 100)> myRect.x = 150 myRect.y = 200 myRect.w = 200 myRect.h = 100 myRect.width = 200 myRect.height = 100 myRect.left = 150 myRect.right = 350 myRect.top = 200 myRect.bottom = 300 myRect.centerx = 250 myRect.centery = 250 myRect.size = (200, 100) myRect.topleft = (150, 200) myRect.topright = (350, 200) myRect.bottomleft = (150, 300) myRect.bottomright = (350, 300) myRect.midleft = (150, 250) myRect.midright = (350, 250) myRect.midtop = (250, 200) myRect.midbottom = (250, 300) |