QTableWidget
QTableWidget은 테이블형태의 위젯이며, 데이터를 저장 및 보는데 사용할 수 있다.
특히 동적으로 움직이는 데이터를 표현하거나, 데이터베이스에서 추출한 결과를 보여주는데 매우 유용하다.
QTableWidget의 속성과 사용법에 대해서 살펴본다.
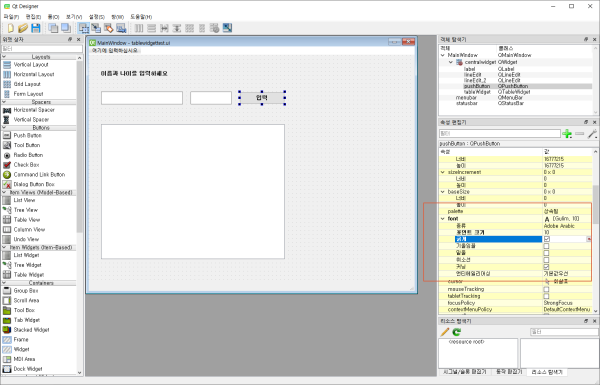
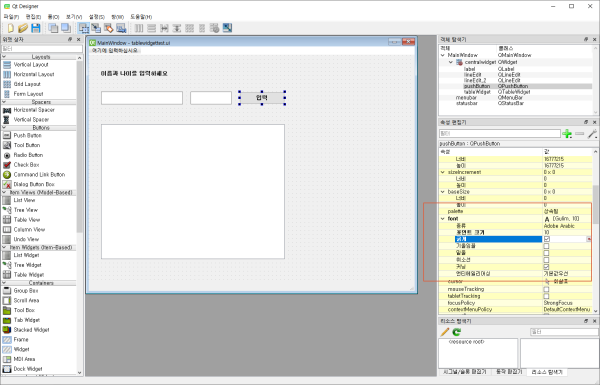
1. qt designer를 실행하여 폼을 한 개 만든다.
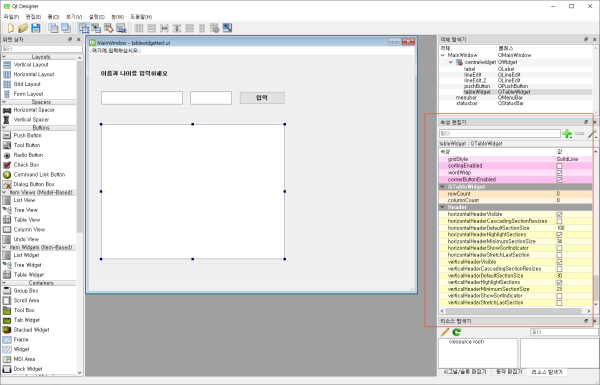
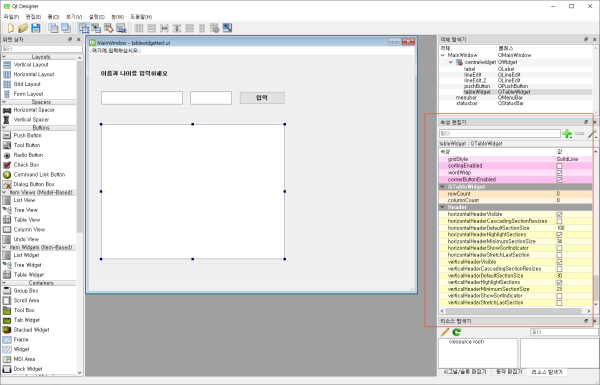
폼안에 QLabel, QLineEdit, QPushButton, QTableWidget을 위치시킨다.

QLabel, QLineEdit, QPushButton의 속성 편집기에서 font 크기를 10, 굵게를 체크한다.

QTableWidget 의 속성은 다양하다. qt designer의 속성 편집기를 통해서 편집을 해도 되지만, 우리는 프로그램적으로 속성들을 설정하는 법을 알아본다.
프로젝트가 있는 폴더에 ui 파일을 저장한다.
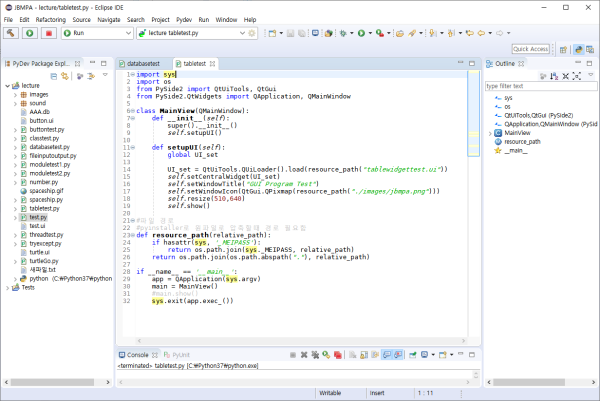
2. 기본 코드 작성
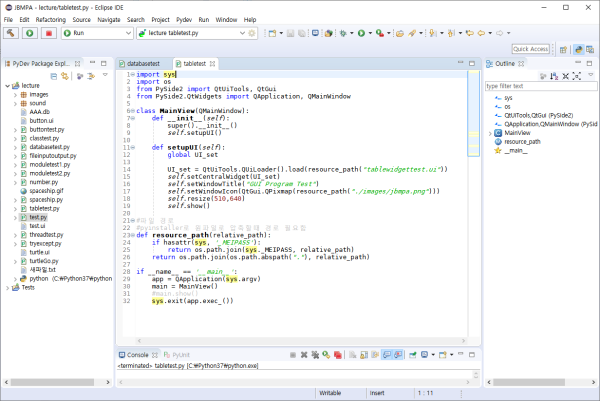
이클립스에서 python module 파일을 생성해서 tableGUI 기본 코드를 복사한다.
기본코드 : https://www.jbmpa.com/pyside6/2
복사한 코드에서 ui 파일의 이름을 수정하여 적어준다. resize를 수정하여 적당한 크기로 실행되도록 한다.


3. QTableWidget의 속성 설정
#table 가로 갯수
UI_set.tableWidget.setColumnCount(2)
#table 세로 갯수
UI_set.tableWidget.setRowCount(3)
테이블의 셀을 생성해준다. 가로 2줄, 세로 3줄을 생성한다.
QTableWidget에서 생성된 것 이상의 셀은 접근할 수 없다.
* 설정된 rowCount와 columnCount를 받아오는 메서드는 각각 rowCount()와 columnCount() 이다.

#table 헤더 라벨
UI_set.tableWidget.setHorizontalHeaderLabels(['이름','나이'])
테이블의 가로 헤더의 이름을 설정해준다. 헤더의 이름은 리스트로 만들어 준다.
세로 헤더를 설정하기위해서는 아래와 같이 한다.
UI_set.tableWidget.setVerticalHeaderLabels(['1','2','3'])

#테이블 크기에 맞추어 헤더를 늘려줌
UI_set.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
가로 헤더의 사이즈를 변경 가능하게 하며, QTableWidget의 크기에 맞춰서 자동으로 늘어난다.

만약 Column 별로 사이즈를 다르게 설정하고 싶다면, 아래처럼 Column을 명시해주면, 설정한 Column만 자동으로 늘어나게 된다.
UI_set.tableWidget.horizontalHeader().setSectionResizeMode(0, QHeaderView.Stretch)

Row의 크기를 자동으로 늘려주고 싶으면 아래처럼 하면 된다.
UI_set.tableWidget.verticalHeader().setSectionResizeMode(QHeaderView.Stretch)

#테이블의 셀 병합하기
#setSpan(int row, int column, int rowSpanCount, int columnSpanCount)
UI_set.tableWidget.setSpan(1,0, 1,2)
테이블의 셀을 병합한다. (1, 0) 셀을 기준으로 Row는 1칸, Column은 2칸을 병합하라는 의미이다.

#테이블 각 셀의 높이
UI_set.tableWidget.setRowHeight(0, 50)
#테이블 각 셀의 길이
UI_set.tableWidget.setColumnWidth(0, 50)
위의 설정은 .setSectionResizeMode(QHeaderView.Stretch) 설정과 중복될 수 없다.
따라서 크기를 설정한 셀과, Stretch를 설정한 셀은 다르게 적용해야 한다.
예)
UI_set.tableWidget.setColumnWidth(0, 50)
UI_set.tableWidget.horizontalHeader().setSectionResizeMode(1, QHeaderView.Stretch)
#테이블 아이템 입력
UI_set.tableWidget.setItem(0, 0, QTableWidgetItem(""))
테이블의 각 셀은 QTableWidgetItem 객체가 들어가야 한다. 만약 setItem으로 QTableWidgetItem을 초기화 시키지 않으면 item(Row, Column)으로 접근시 에러가 난다.
항상 셀을 사용하기전에 setItem으로 초기화를 시킨다.
#테이블 각 셀의 스타일 세팅
# 셀의 백그라운드 설정
UI_set.tableWidget.item(0, 0).setBackground(QtGui.QColor("#FF0000"))
#셀안의 텍스트의 정렬 설정
UI_set.tableWidget.item(0, 0).setTextAlignment(QtCore.Qt.AlignCenter | QtCore.Qt.AlignVCenter)
#셀안의 텍스트 폰트 설정
font = QtGui.QFont("맑은 고딕", 16, QtGui.QFont.Normal)
UI_set.tableWidget.item(0, 0).setFont(font)
#테이블 값 입력
UI_set.tableWidget.item(0, 0).setText("홍길동")
* 테이블 셀안의 text를 받아오는 메서드는 item(row, column).text() 이다.

위에서 나온 설정중에 불필요한 것을 제외하고 설정한 전체 코드는 아래와 같다.
|
import sys
import os
from PySide6 import QtUiTools, QtGui, QtCore
from PySide6.QtWidgets import QApplication, QMainWindow, QHeaderView, QTableWidgetItem
class MainView(QMainWindow):
def __init__(self):
super().__init__()
self.setupUI()
self.setTable()
def setupUI(self):
global UI_set
UI_set = QtUiTools.QUiLoader().load(resource_path("tablewidgettest.ui"))
self.setCentralWidget(UI_set)
self.setWindowTitle("GUI Program Test")
self.setWindowIcon(QtGui.QPixmap(resource_path("./images/jbmpa.png")))
self.resize(510,640)
self.show()
def setTable(self):
#table 가로 갯수
UI_set.tableWidget.setColumnCount(2)
#table 세로 갯수
UI_set.tableWidget.setRowCount(3)
#table 헤더 라벨
UI_set.tableWidget.setHorizontalHeaderLabels(['이름','나이'])
#UI_set.tableWidget.setVerticalHeaderLabels(['1','2','3'])
#테이블 크기에 맞추어 늘려줌
UI_set.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
#UI_set.tableWidget.verticalHeader().setSectionResizeMode(QHeaderView.Stretch)
#UI_set.tableWidget.setSpan(1,0, 1,2)
#테이블 아이템 입력
for x in range(3):
UI_set.tableWidget.setItem(x, 0, QTableWidgetItem(""))
UI_set.tableWidget.setItem(x, 1, QTableWidgetItem(""))
#테이블 각 셀의 스타일 세팅
# 셀의 백그라운드 설정
#UI_set.tableWidget.item(0, 0).setBackground(QtGui.QColor("#FF0000"))
#셀안의 텍스트의 정렬 설정
#UI_set.tableWidget.item(0, 0).setTextAlignment(QtCore.Qt.AlignCenter | QtCore.Qt.AlignVCenter)
#셀안의 텍스트 폰트 설정
#font = QtGui.QFont("맑은 고딕", 16, QtGui.QFont.Normal)
#UI_set.tableWidget.item(0, 0).setFont(font)
#테이블 값 입력
#UI_set.tableWidget.item(0, 0).setText("홍길동")
#파일 경로
#pyinstaller로 원파일로 압축할때 경로 필요함
def resource_path(relative_path):
if hasattr(sys, '_MEIPASS'):
return os.path.join(sys._MEIPASS, relative_path)
return os.path.join(os.path.abspath("."), relative_path)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = MainView()
#main.show()
sys.exit(app.exec())
|
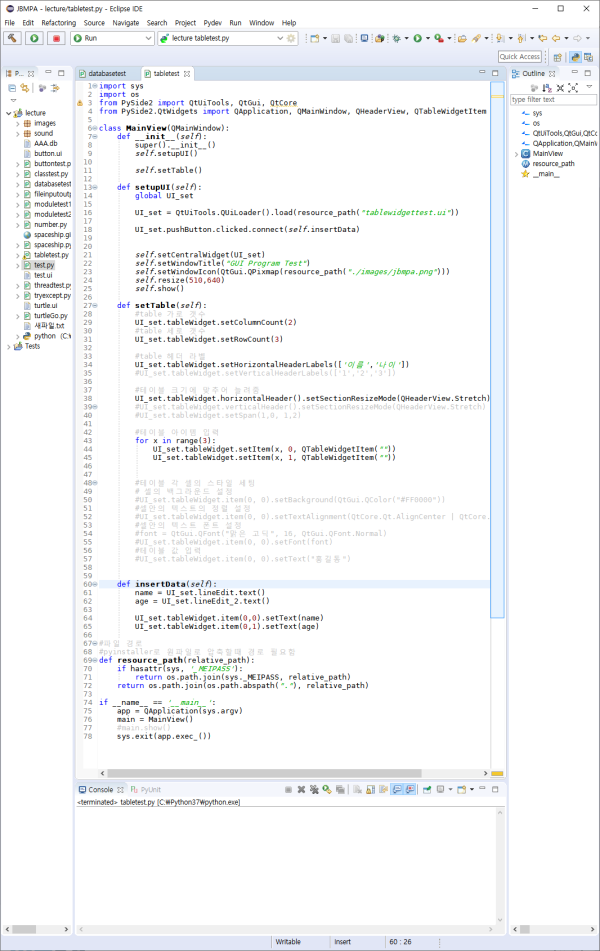
4. 버튼 클릭 이벤트를 연결한다.
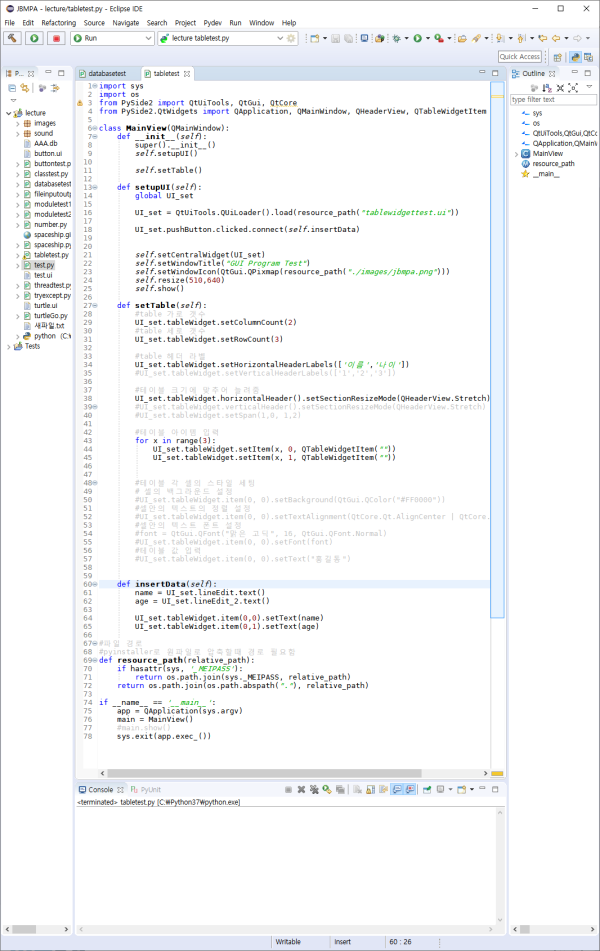
클릭 이벤트를 연결한 전체 코드는 아래와 같다.
|
import sys
import os
from PySide6 import QtUiTools, QtGui, QtCore
from PySide6.QtWidgets import QApplication, QMainWindow, QHeaderView, QTableWidgetItem
class MainView(QMainWindow):
def __init__(self):
super().__init__()
self.setupUI()
self.setTable()
def setupUI(self):
global UI_set
UI_set = QtUiTools.QUiLoader().load(resource_path("tablewidgettest.ui"))
UI_set.pushButton.clicked.connect(self.insertData)
self.setCentralWidget(UI_set)
self.setWindowTitle("GUI Program Test")
self.setWindowIcon(QtGui.QPixmap(resource_path("./images/jbmpa.png")))
self.resize(510,640)
self.show()
def setTable(self):
#table 가로 갯수
UI_set.tableWidget.setColumnCount(2)
#table 세로 갯수
UI_set.tableWidget.setRowCount(3)
#table 헤더 라벨
UI_set.tableWidget.setHorizontalHeaderLabels(['이름','나이'])
#UI_set.tableWidget.setVerticalHeaderLabels(['1','2','3'])
#테이블 크기에 맞추어 늘려줌
UI_set.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
#UI_set.tableWidget.verticalHeader().setSectionResizeMode(QHeaderView.Stretch)
#UI_set.tableWidget.setSpan(1,0, 1,2)
#테이블 아이템 입력
for x in range(3):
UI_set.tableWidget.setItem(x, 0, QTableWidgetItem(""))
UI_set.tableWidget.setItem(x, 1, QTableWidgetItem(""))
#테이블 각 셀의 스타일 세팅
# 셀의 백그라운드 설정
#UI_set.tableWidget.item(0, 0).setBackground(QtGui.QColor("#FF0000"))
#셀안의 텍스트의 정렬 설정
#UI_set.tableWidget.item(0, 0).setTextAlignment(QtCore.Qt.AlignCenter | QtCore.Qt.AlignVCenter)
#셀안의 텍스트 폰트 설정
#font = QtGui.QFont("맑은 고딕", 16, QtGui.QFont.Normal)
#UI_set.tableWidget.item(0, 0).setFont(font)
#테이블 값 입력
#UI_set.tableWidget.item(0, 0).setText("홍길동")
def insertData(self):
name = UI_set.lineEdit.text()
age = UI_set.lineEdit_2.text()
UI_set.tableWidget.item(0,0).setText(name)
UI_set.tableWidget.item(0,1).setText(age)
#파일 경로
#pyinstaller로 원파일로 압축할때 경로 필요함
def resource_path(relative_path):
if hasattr(sys, '_MEIPASS'):
return os.path.join(sys._MEIPASS, relative_path)
return os.path.join(os.path.abspath("."), relative_path)
if __name__ == '__main__':
app = QApplication(sys.argv)
main = MainView()
#main.show()
sys.exit(app.exec())
|
UI_set.tableWidget.item(0,0).setText(name)
UI_set.tableWidget.item(0,1).setText(age)
위 코드는 QTableWidget의 첫번째 Row의 첫째 셀과 둘째 셀에 이름과 나이를 입력하는 코드이다.
셀 좌표는 item(Row, Column)이며, 인덱스는 0부터 시작한다.
LineEdit에 값을 입력하고 버튼을 누른 결과


QTableWidget 과 Database 연동 예제 - https://www.jbmpa.com/pyside6/7
출처 :
QTableWidget - https://doc.qt.io/qtforpython/PySide6/QtWidgets/QTableWidget.html